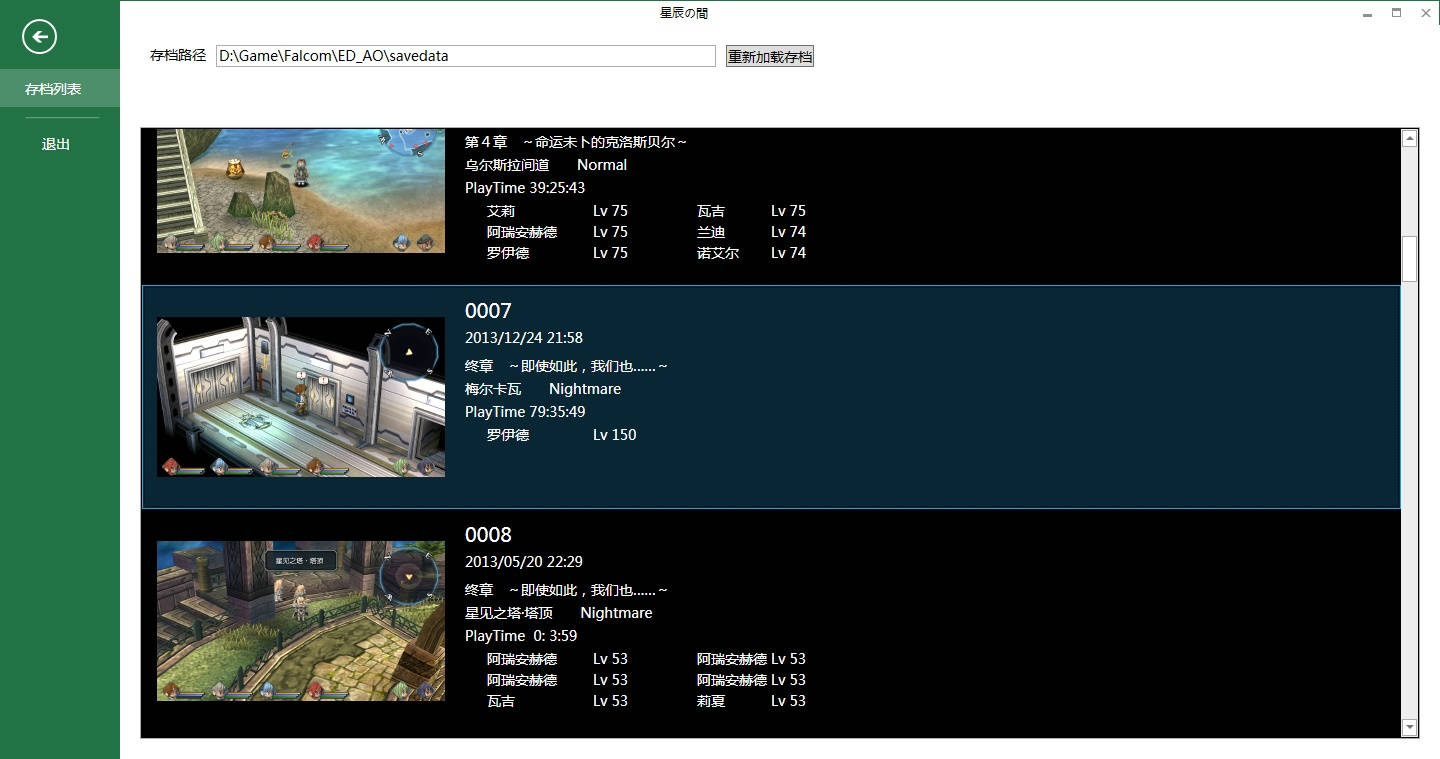
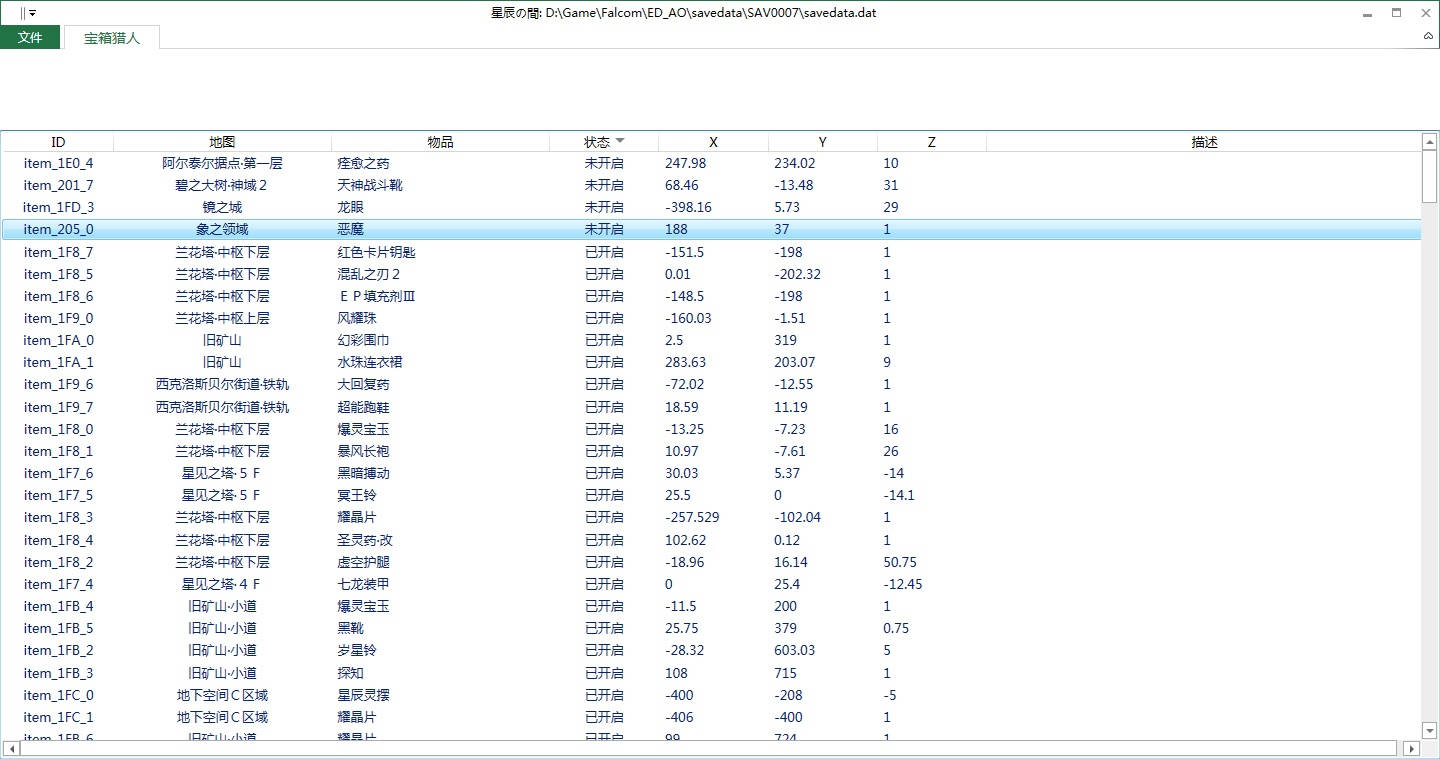
一个用 WPF 写的查看所有宝箱位置和状态的小程序,写得很粗糙,高 DPI 下有 BUG。


大概半年前,在我尚未远离汉化,不懂珍惜生命的时候,发现一些游戏的资源是打包在有密码的 zip 里的。 虽然不用分析封包很开心,不过找 zip 密码也是很麻烦的事情。
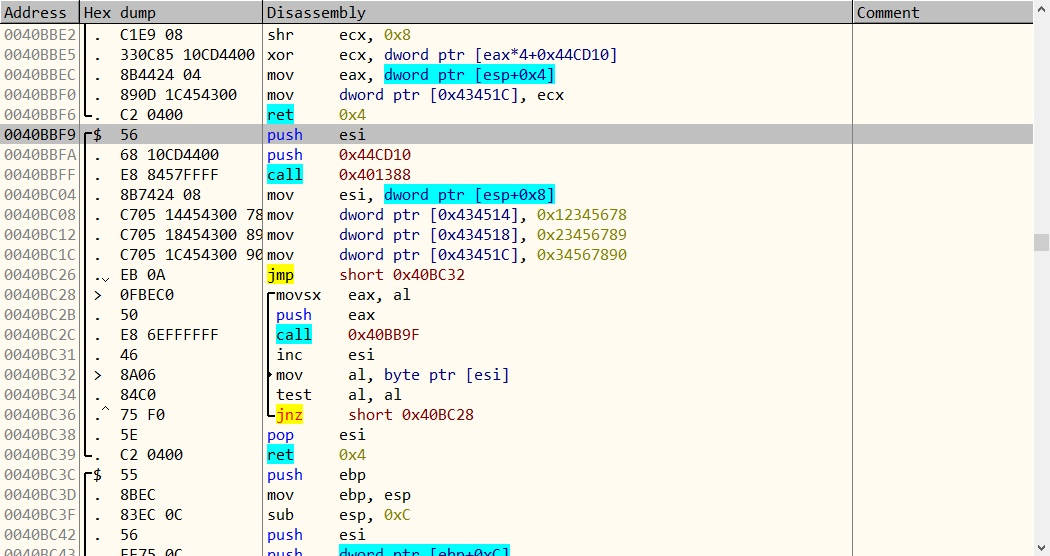
后来拍了拍脑袋,翻了翻 zlib 源码,发现个 init_keys 函数:
/***********************************************************************
* Initialize the encryption keys and the random header according to
* the given password.
*/
static void init_keys(const char* passwd,unsigned long* pkeys,const unsigned long* pcrc_32_tab)
{
*(pkeys+0) = 305419896L; // 305419896 == 0x12345678
*(pkeys+1) = 591751049L; // 591751049 == 0x23456789
*(pkeys+2) = 878082192L; // 878082192 == 0x34567890
while (*passwd != '\0') {
update_keys(pkeys,pcrc_32_tab,(int)*passwd);
passwd++;
}
}根据注释和代码,猜测第一个参数 passwd 就是明文密码。
接下来就简单了:

/* hello world demo */
#include <stdio.h>
int main(int argc, char **argv)
{
printf("Fuck, Your mother!\n");
return 0;
}def fuck():
passHere be a sample post with a custom background image. To utilize this “feature” just add the following YAML to a post’s front matter.
image:
background: filename.pngThis little bit of YAML makes the assumption that your background image asset is in the 1
/images
If you want to set a background image for the entire site just add 1
background: filename.png
1
_config.yml
Syntax highlighting is a feature that displays source code, in different colors and fonts according to the category of terms. This feature facilitates writing in a structured language such as a programming language or a markup language as both structures and syntax errors are visually distinct. Highlighting does not affect the meaning of the text itself; it is intended only for human readers.
To modify styling and highlight colors edit 1
/assets/less/pygments.less
1
main.less
1
main.css
1
.highlight
#container {
float: left;
margin: 0 -240px 0 0;
width: 100%;
}Line numbering enabled:
1
2
3
4
5
6
7
8
<nav class="pagination" role="navigation">
{% if page.previous %}
<a href="{{ site.url }}{{ page.previous.url }}" class="btn" title="{{ page.previous.title }}">Previous article</a>
{% endif %}
{% if page.next %}
<a href="{{ site.url }}{{ page.next.url }}" class="btn" title="{{ page.next.title }}">Next article</a>
{% endif %}
</nav><!-- /.pagination -->
module Jekyll
class TagIndex < Page
def initialize(site, base, dir, tag)
@site = site
@base = base
@dir = dir
@name = 'index.html'
self.process(@name)
self.read_yaml(File.join(base, '_layouts'), 'tag_index.html')
self.data['tag'] = tag
tag_title_prefix = site.config['tag_title_prefix'] || 'Tagged: '
tag_title_suffix = site.config['tag_title_suffix'] || '–'
self.data['title'] = "#{tag_title_prefix}#{tag}"
self.data['description'] = "An archive of posts tagged #{tag}."
end
end
end1
2
3
4
5
6
7
8
<nav class="pagination" role="navigation">
{% if page.previous %}
<a href="{{ site.url }}{{ page.previous.url }}" class="btn" title="{{ page.previous.title }}">Previous article</a>
{% endif %}
{% if page.next %}
<a href="{{ site.url }}{{ page.next.url }}" class="btn" title="{{ page.next.title }}">Next article</a>
{% endif %}
</nav><!-- /.pagination -->
To modify styling and highlight colors edit 1
/assets/less/coderay.less
1
main.less
1
main.css
1
.coderay
1
_config.yml
1
coderay
1
2
3
4
5
#container {
float: left;
margin: 0 -240px 0 0;
width: 100%;
}
1
2
3
4
5
6
7
8
<nav class="pagination" role="navigation">
{% if page.previous %}
<a href="{{ site.url }}{{ page.previous.url }}" class="btn" title="{{ page.previous.title }}">Previous article</a>
{% endif %}
{% if page.next %}
<a href="{{ site.url }}{{ page.next.url }}" class="btn" title="{{ page.next.title }}">Next article</a>
{% endif %}
</nav><!-- /.pagination -->
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
module Jekyll
class TagIndex < Page
def initialize(site, base, dir, tag)
@site = site
@base = base
@dir = dir
@name = 'index.html'
self.process(@name)
self.read_yaml(File.join(base, '_layouts'), 'tag_index.html')
self.data['tag'] = tag
tag_title_prefix = site.config['tag_title_prefix'] || 'Tagged: '
tag_title_suffix = site.config['tag_title_suffix'] || '–'
self.data['title'] = "#{tag_title_prefix}#{tag}"
self.data['description'] = "An archive of posts tagged #{tag}."
end
end
end
This theme supports link posts, made famous by John Gruber. To use, just add 1
link: http://url-you-want-linked